How Mobile is changing the way we shop! (Infographic)
Mobile is changing the way we shop!
A decade back the mobile world was limited to phone calls, SMS, MMS, basic internet surfing and some audio and video downloads. Today, the scenario is quite different. With invent of Smart phones and Tablets the world has moved into the new layer of Digital Media. Internet has advanced to 3G, 4G and 5G networking systems. New applications and browsing techniques have brought the user to upfront.
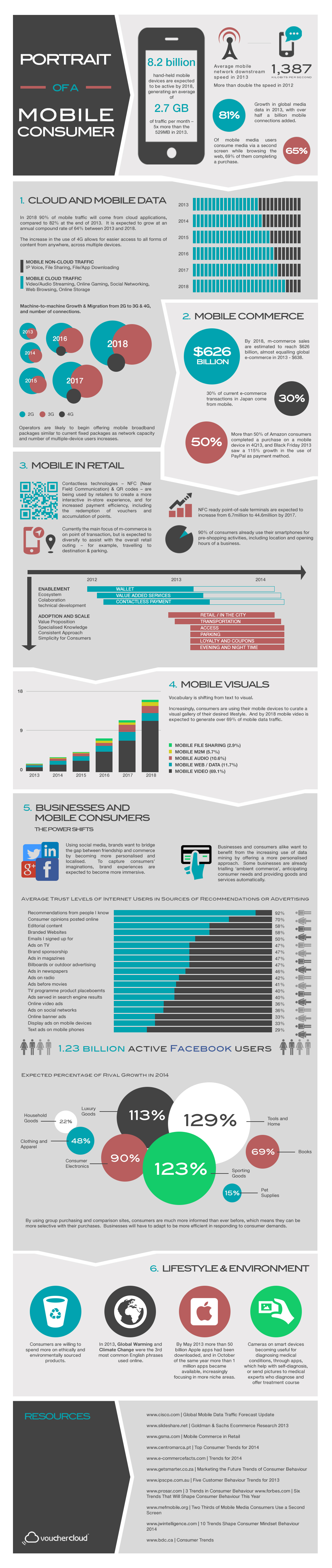
As per estimates, by 2018 those 8.2 billion hand-held devices will bring $626 Billion revenue to the E-commerce world.
In 2018 the world population is expected to pass 8 Billion, and it is really fascinating that 8.2 Billion hand held devices (i.e. Mobiles and Tablets) are expected to be ONLINE. And they will be consuming an average of 2.7GB of data per month per device. We all know that today we like to shop, even window-shop online. Recently, we all are witnessing the significant growth of online shops. And these sites have constantly done their bits and pieces to migrate the X-generation to the digital world of shopping and entertainment.
Let’s understand this with a better set of graphs and facts through an Infographic analysis.
This means people will be more active on their Smartphones, tablets and such mobile devices. If you see closer you will know that contact less technologies like NFC and QR Codes are being adopted fast to offer best experience to buyers both online & offline. And fast hosting and storing technologies like Clouds, have started gripping their positions in the digital world. Most of the e-commerce sites have started integrating them into their sites and systems. These are gaining extreme importance as the shoppers prefer Digital Wallets for making payments seamlessly. If you haven’t yet integrated them yet, its a good time look into that now.
The next generation e-commerce sites should be responsive and light-weight sites, which can be operational on all types of devices without any problem with size or server and offer the utmost flexibility to their customers in terms of purchase, deal and exchange. Customers and Companies both are open to sharing and using data that will benefit both by exchanging the information needed to enable seamless experience for buyers online.
Concluding this- I want to share that, Mobile is changing the way we shop! And as an e-commerce owners or solution providers, we need to change as well!
Please share what you’re doing about it?